

Let me say it again…GPI is at totally useless at best, or confusing/misleading at its worst.

It’s just kinda blind-guessing at what how your website loads and how long it takes. You might also notice that GPI doesn’t even let you pick a server location to test from, which means it actually isn’t even measuring concrete times at all. And even the information it does give me is either completely unhelpful, or wildly off the mark. Doesn’t give me any helpful details or recommendations to look at. Just so I don’t mince my words: I NEVER use GPI! It’s crap. I randomly searched “speed addiction” just now and got the score for the top result….hahaha, it was 21 out of 100! SEE?! The test is absolute bullsh*t! Don’t believe me? Try it for yourself…search Google for any random keyword and check then run the Google Pagespeed Insights test for the top 10 results.

They think this tool matters the most because it’s made by Google, which also runs the #1 search engine in the world.īut the reality is, there’s very little correlation between scoring well on this tool and ranking high on Google search engine. I list it first because it’s the most common and most annoying one that naive clients reference.
#ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD WP ROCKET HOW TO#
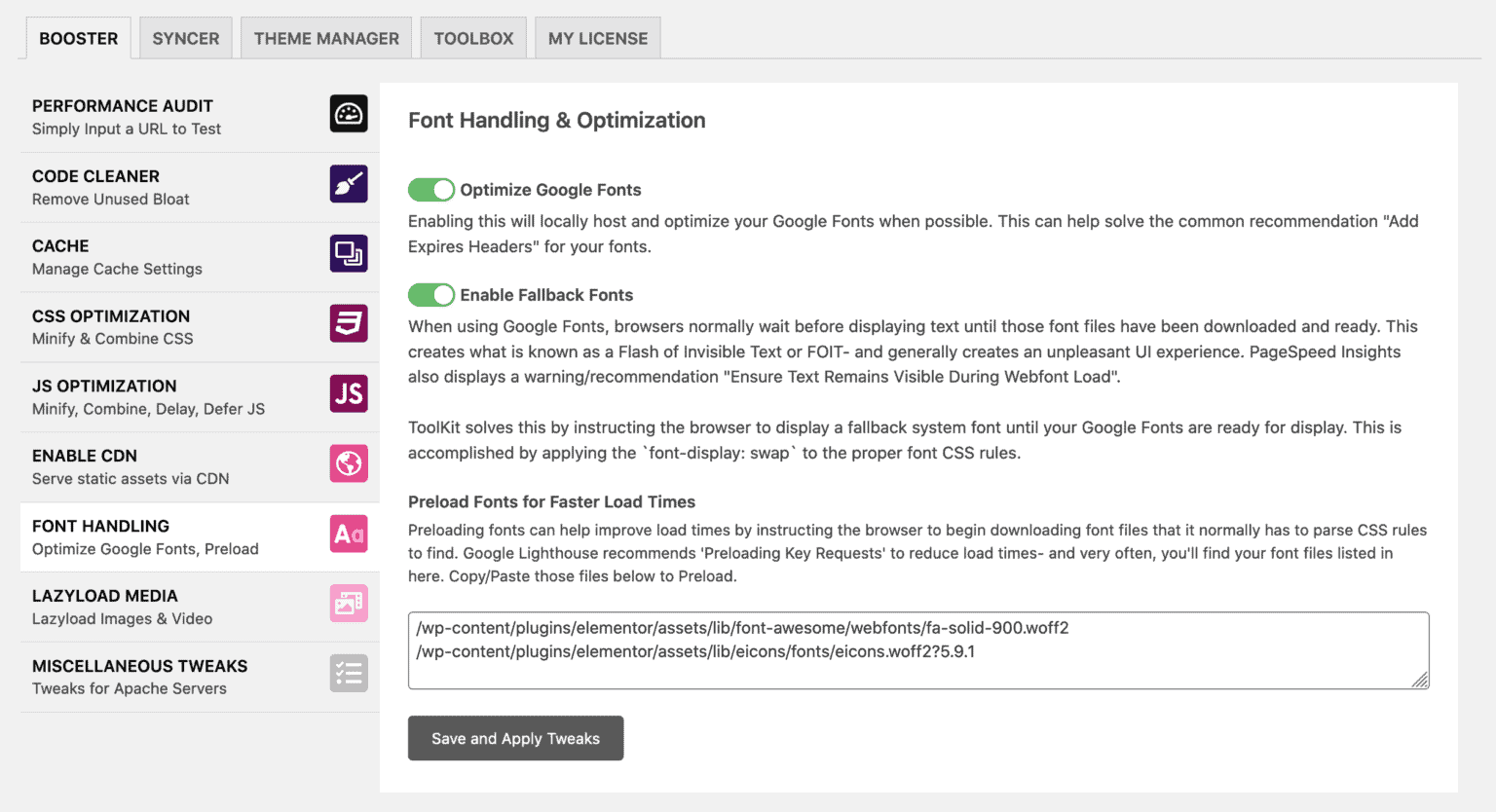
Common Google Pagespeed Insights optimizations (and how to read them)īy far, my least favorite of all the page speed test tools out there. Do Not Use Google Pagespeed Insights – WPFixItĪre you educated yet? If so, you may continue.Speed Performance Grades don’t matter – Freelancer tools.Chasing the Perfect Rainbow – WordPress Speed Up Facebook group.Why Google Pagespeed, Pingdom, and GTmetrix scores don’t matterĪnd don’t take my word for it…read from other respected experts:.There’s a reason why TONS of experts tell you to ignore page scores! They’re helpful if you know what you’re doing but completely misleading and confusing if you’re a noob. It just gives a little warning message and over-simplified suggestion to correct.īut generally, I disagree with many of their recommendations and the way the results are laid out. The tools measure so many different things and yet don’t fully explain every little thing and why this or why that. It’s when you have naive users/clients trying to make sense of them that all of the sudden they become a problem. They’re made for professionals and use terminology that professionals understand. They work fine and are helpful… to professionals. Using swap for icons aren’t recommended as it would load square icons during the initial page load once implemented.There’s nothing wrong with using speed tests. Using font-display: swap property is only helpful when it comes to loading texts so that users could get the content loaded as fast as possible in the initial page load. Using font-display: block is recommended for icons, which seems to be the default fallback. When it comes to web fonts that load icons, I’m afraid there isn’t an acceptable fallback for such cases. The above seems to be part of the Font Awesome icons. wp-content/plugins/elementor/assets/lib/font-awesome/webfonts/fa-solid-900.woff2

When I check the Google Page Speed, I could notice at the moment only one font is being listed, and that’s part of Elementor plugin. I want them to be loaded locally with preload activated, but Im not able to do it. I reverted back the google fonts to load from the google API.


 0 kommentar(er)
0 kommentar(er)
